三. WrapPanel
WrapPanel布局面板將各個控件從左至右按照行或列的順序羅列,當長度或高度不夠是就會自動調整進行換行,后續排序按照從上至下或從右至左的順序進行。
Orientation——根據內容自動換行。當 Horizontal選項看上去類似于Windows資源管理器的縮略圖視圖:元素是從左向右排列的,然后自上至下自動換行。Vertical 選項看上去類似于Windows資源管理器的列表視圖:元素是從上向下排列的,然后從左至右自動換行。
ItemHeight——所有子元素都一致的高度。每個子元素填充高度的方式取決于它的VerticalAlignment屬性、Height屬性等。任何比ItemHeight高的元素都將被截斷。
ItemWidth——所有子元素都一致的寬度。每個子元素填充高度的方式取決于它的VerticalAlignment屬性、Width屬性等。任何比ItemWidth高的元素都將被截斷。
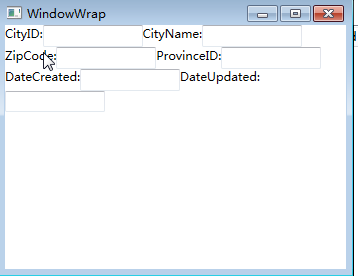
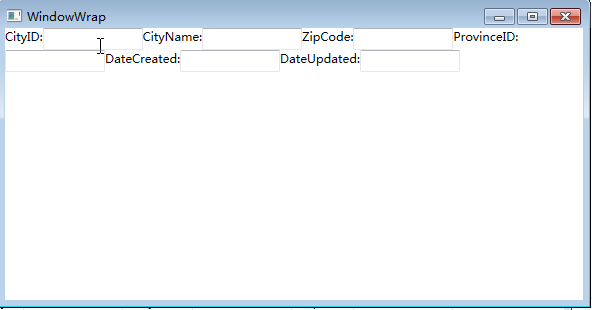
本次的示例,效果圖如下2圖,圖1是寬度比較小,圖2就是拉長了寬度后的結果。大家可以在實際做出來之后,自行拉動窗體的寬度:

圖1

圖2
上面兩圖的XAML代碼實現:
<Window x:Class="WpfApp1.WindowWrap"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowWrap" Height="300" Width="400">
<Grid>
<WrapPanel Orientation="Horizontal">
<TextBlock Name="textBlock_CityID" Text="CityID:" />
<TextBox Name="textBox_CityID" MinWidth="100" />
<TextBlock Name="textBlock_CityName" Text="CityName:" />
<TextBox Name="textBox_CityName" MinWidth="100" />
<TextBlock Name="textBlock_ZipCode" Text="ZipCode:" />
<TextBox Name="textBox_ZipCode" MinWidth="100" />
<TextBlock Name="textBlock_ProvinceID" Text="ProvinceID:" />
<TextBox Name="textBox_ProvinceID" MinWidth="100" />
<TextBlock Name="textBlock_DateCreated" Text="DateCreated:" />
<TextBox Name="textBox_DateCreated" MinWidth="100" />
<TextBlock Name="textBlock_DateUpdated" Text="DateUpdated:" />
<TextBox Name="textBox_DateUpdated" MinWidth="100" />
</WrapPanel>
</Grid>
</Window>

C#代碼實現上圖示例:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// WindowWrap.xaml 的交互邏輯
/// </summary>
public partial class WindowWrap : Window
{
public WindowWrap()
{
InitializeComponent();
}
private void btnAddByCode_Click(object sender, RoutedEventArgs e)
{
WrapPanel wp = new WrapPanel();
//把wp添加為窗體的子控件
this.Content = wp;
wp.Margin = new Thickness(0, 0, 0, 0);
wp.Background = new SolidColorBrush(Colors.White);
//遍歷增加TextBlock
TextBlock block;
for (int i = 0; i <= 10; i++)
{
block = new TextBlock();
block.Text = "后臺代碼添加控件:" + i.ToString();
block.Margin = new Thickness(10, 10, 10, 10);
block.Width = 160;
block.Height = 30;
wp.Children.Add(block);
}
}
}
}
四. StackPanel
StackPanel就是將控件按照行或列來順序排列,但不會換行。通過設置面板的Orientation屬性設置了兩種排列方式:橫排(Horizontal默認的)和豎排(Vertical)。縱向的StackPanel默 認每個元素寬度與面板一樣寬,反之橫向亦然。如果包含的元素超過了面板空間,它只會截斷多出的內容。 元素的Margin屬性用于使元素之間產生一定得間隔,當元素空間大于其內容的空間時,剩余空間將由HorizontalAlignment和 VerticalAlignment屬性來決定如何分配。
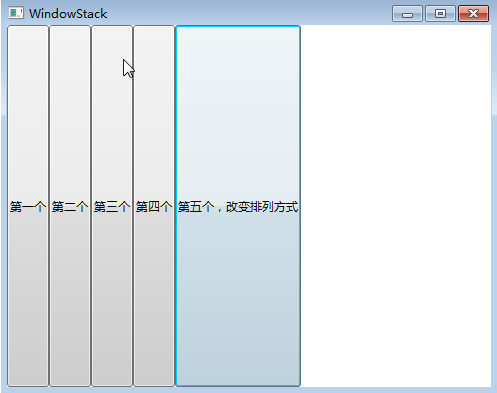
本示例要實現的效果如下2圖,圖1是橫排,圖2是豎排。

圖1

圖2
上兩圖的XAML代碼實現:
<Window x:Class="WpfApp1.WindowStack"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="WindowStack" Height="400" Width="500">
<Grid>
<StackPanel Name="stackPanel" Margin="0,0,0,0" Background="White" Orientation="Vertical">
<Button Content="第一個"/>
<Button Content="第二個"/>
<Button Content="第三個"/>
<Button Content="第四個"/>
<Button Content="第五個,改變排列方式" Click="Button_Click"/>
<Button Content="后臺代碼實現" Click="Button_Click_1"/>
</StackPanel>
</Grid>
</Window>

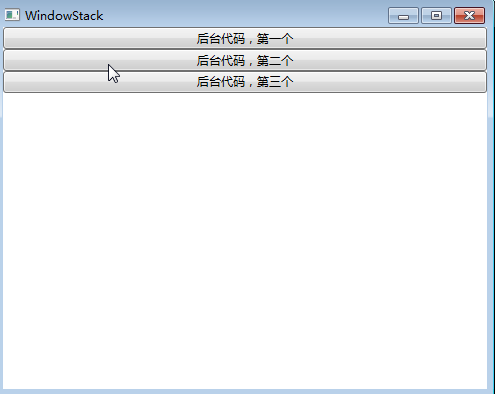
上圖示例的C#代碼實現:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Shapes;
namespace WpfApp1
{
/// <summary>
/// WindowStack.xaml 的交互邏輯
/// </summary>
public partial class WindowStack : Window
{
public WindowStack()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
stackPanel.Orientation=Orientation.Horizontal;
}
private void StackPanels()
{
StackPanel sp = new StackPanel();
//把sp添加為窗體的子控件
this.Content = sp;
sp.Margin = new Thickness(0, 0, 0, 0);
sp.Background = new SolidColorBrush(Colors.White);
sp.Orientation = Orientation.Vertical;
//Button1
Button b1 = new Button();
b1.Content = "后臺代碼,第一個";
sp.Children.Add(b1);
//Button2
Button b2 = new Button();
b2.Content = "后臺代碼,第二個";
sp.Children.Add(b2);
//Button3
Button b3 = new Button();
b3.Content = "后臺代碼,第三個";
sp.Children.Add(b3);
}
private void Button_Click_1(object sender, RoutedEventArgs e)
{
StackPanels();
}
}
}
注: 當把StackPanel的FlowDirection屬性設置為RightToLeft,Orientation屬性設置為Horizontal,StackPanel將從右向左排列元素。
文章列表

