寫在前面:
了解更多:https://github.com/miaowwwww/webpack-learn
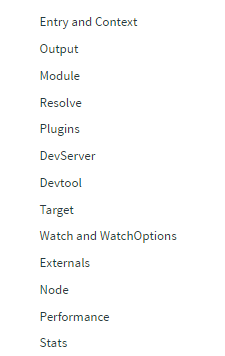
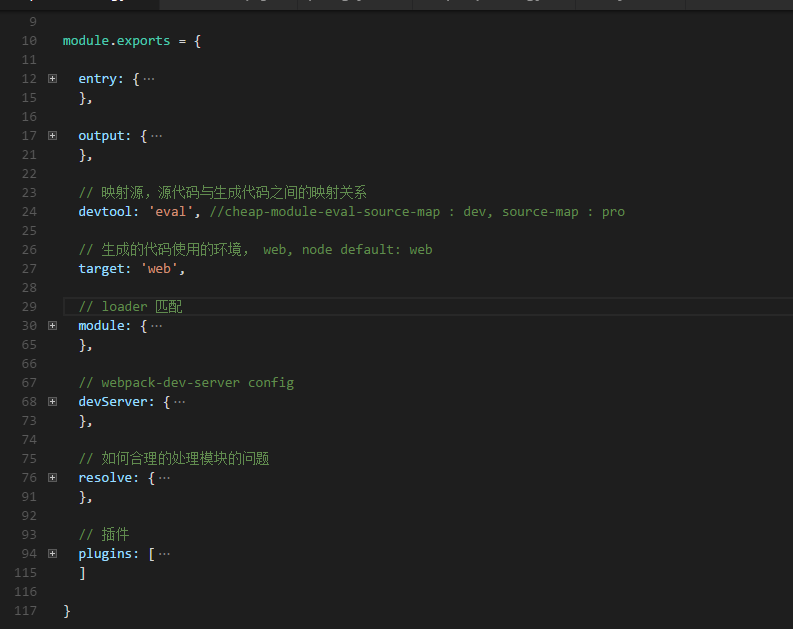
貼一個webpack.ocnfig.js 的配置屬性表


一、代碼分割:
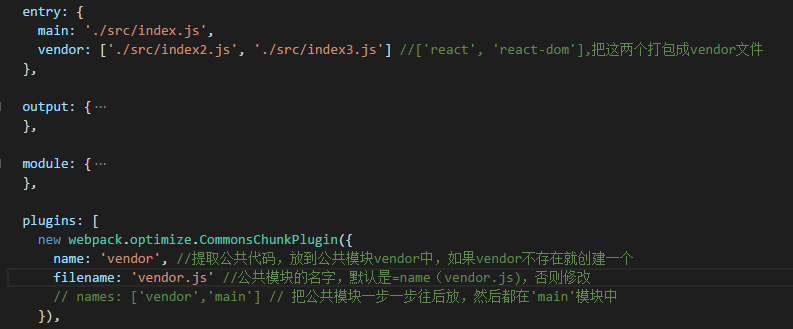
1.插件 CommonsChunkPlugin :提取vendor的插件,過濾每一個入口文件,提取公共的模塊,放到一個vendor.js文件中

2.css代碼分割
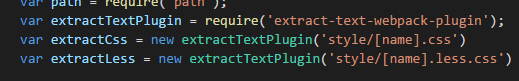
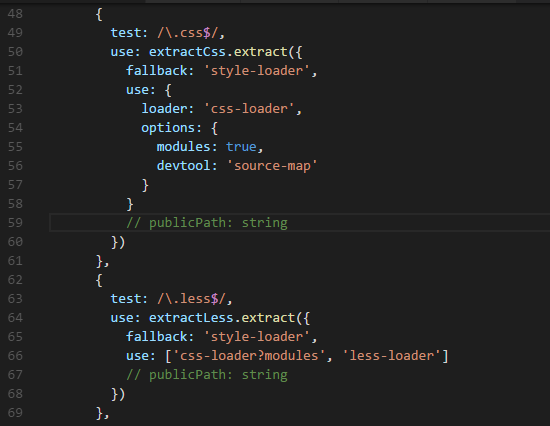
2.1引入插件(同時可以配置)

2.2 配置loader

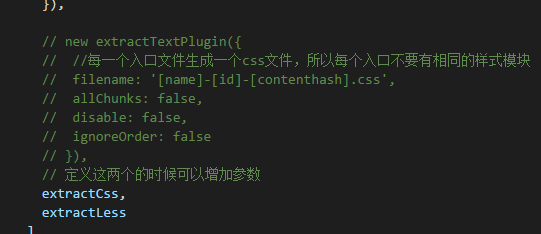
2.3 plugin中加入

2.4 若使用extractCss,extractLess兩個則會出現verdon.css(公共css樣式)
3.使用 import() :使用jsonp技術加載
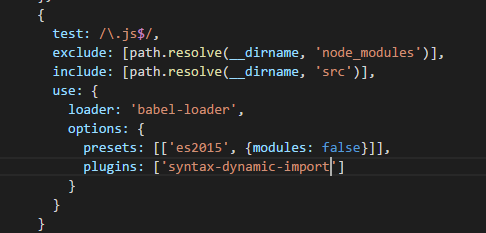
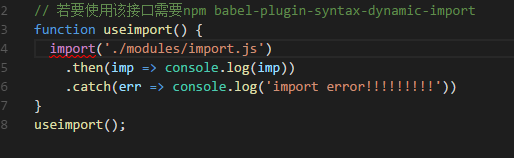
3.1 npm install -save-dev babel-plugin-syntax-dynamic-import 現在是必須的,import()加入規范后就不是了
3.2 配置babel-loader

3.3 使用方法:好處,因為是promise,所以可以操作加載失敗的情況

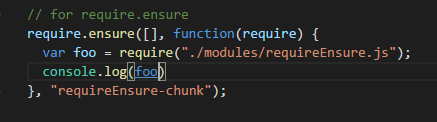
4.使用require.ensure:使用jsonp技術加載
好處:可以為異步模塊定義[name](requireEnsure-chunk)

二、生產與開發需要不同的webpack.config.js
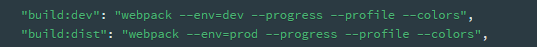
1.package中配置不同的script command

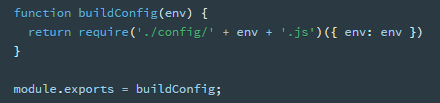
2.webpack.config.js也是一個js模塊,可以使用不同個參數配置,然后在npm 中加入參數值


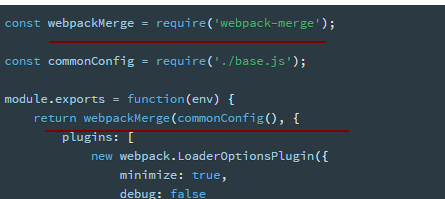
3. webpack-merge插件

三、緩存
1.hash & chunkhash
hash:每一次編譯就會發生變化
chunkhash:文件內容變化,就會發生變化(webpack中,如果js文件引入了css文件,那么他們就是一個整體,某一個變都會導致chunkhash變化)
建議:不要在開發中使用[chunkhash],因為這將增加編譯時間。單獨的開發和生產配置,并使用[name] .js用于開發,[name]。[chunkhash] .js用于生產。
extract-text-webpack-plugin: 為打包出來的樣式文件提供 contenthash,只要樣式文件內容不變,就不會變化,
webpack-md5-hash: 替代chunkhash, 因為若只要樣式變化,js沒變,chunkhash也會變化,這個令chunkansh,不會因為樣式文件的變化而變化。
四、webpack-dev-server
可以webpack.config.js中配置,常用屬性: compress,port,host, hot, inline
一個坑,下面的 hot 屬性官網解析為是否啟動熱更新,然而并沒有什么卵用,打開瀏覽器會說 HMR不可用, 需要在cmd中使用 --hot才行, $ webpack-dev-server --hot
devServer: { // --告訴服務器從哪里提供內容。這只有在您想要提供靜態文件時才需要。例如圖片?? contentBase: path.join(__dirname, 'dist'), // contentBase: false, // --告訴服務器觀看由devServer.contentBase選項提供的文件。文件更改將觸發整個頁面重新加載。 watchContentBase: true, // --隨所有內容啟用gzip壓縮 compress: true, port: 9997, host: '0.0.0.0', // --這個是使用熱更新的標志,然后并不提供熱更新功能,需要引入hotModule // hot:true, 不加入HotModuleReplacementPlugin,因為API無法訪問您的webpack配置 // --hot添加它。 (因為CLI可以訪問您的webpack配置) hot: true, // --在構建失敗的情況下,啟用熱模塊替換(請參閱devServer.hot)而不刷新頁面作為回退。 hotOnly: true, // --devtool控制臺顯示信息 clientLogLevel: 'none', //none, info, (warning,error 一直有) // --延遲編譯,對于異步模塊,只有在請求時才會編譯,在生產中不需要 lazy: true, filename: "bundle.js", // --為所有請求添加請求頭 headers: { "X-Custom-Foo": "bar" }, // --使用HTML5 History API時,系統可能會放送index.html網頁來取代404回應 historyApiFallback: true, // historyApiFallback: { // rewrites: [ // { from: /^\/$/, to: '/views/landing.html' }, // { from: /^\/subpage/, to: '/views/subpage.html' }, // { from: /./, to: '/views/404.html' } // ] // } https: true, //使用https協議 // --在開發服務器的兩種不同模式之間切換(--inline, --iframe)。默認情況下,將使用內聯模式啟用應用程序。這意味著一個腳本將插入到您的包中以處理實時重新加載,并且構建消息將顯示在瀏覽器控制臺中。 inline: true, // --隱藏webpack打包是的信息 noInfo: true, // --使用代理,需要 http-proxy-middleware 代理包,連接后臺接口的時候使用 proxy: { "/api": "http://localhost:3000" // "/api": { // target: "http://localhost:3000", // pathRewrite: {"^/api" : ""}, // secure: false // } }, public: "myapp.test:80", // --也是靜態文件的目錄, 相當于 output.publicPath publicPath: "/assets/", // --啟用安靜功能后,除了初始啟動信息之外的任何內容都將寫入控制臺。這也意味著來自webpack的錯誤或警告不可見。 quiet: true }
文章列表



 留言列表
留言列表

