Silverlight 游戲開發小技巧:傳送點特效制作
前面我們使用投影(Projection)完成了一個升級的特效,Silverlight故事板動畫相當的容易,這次我們將詳細說說故事板動畫的幀制作,完成一個循環的傳送點特效,大家都知道,在游戲中,傳送點一般是固定在某一個地方,循環播放,它通常表明這里會有一個事件之類的特殊地點,我們將用前面的升級特效稍微改造,就可以得到了:
 這個系列只是有關于游戲開發的小技巧,相比純粹的技術文章要簡單一些,我個人感覺可能更加偏向于Blend美工方面的工作,能夠為各位Silverlight開發者帶來一些新的思路,就是一個不錯的開端。
這個系列只是有關于游戲開發的小技巧,相比純粹的技術文章要簡單一些,我個人感覺可能更加偏向于Blend美工方面的工作,能夠為各位Silverlight開發者帶來一些新的思路,就是一個不錯的開端。
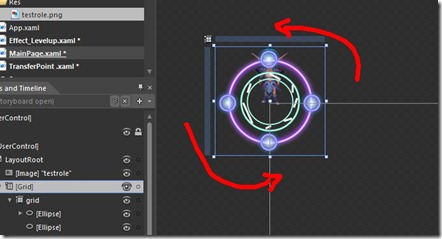
現在我們在工程中加入一個傳送點的控件,這個控件仍然和升級特效一樣,在0,0點為中心。
 然后畫一個要旋轉的基礎圖形,就是我們的圓圈,這里偷個懶,直接使用了升級特效的圓圈,當然了這個部分你仍然可以使用圖片來代替這個矢量圖,如果你有興趣自己繪制,可以參考<Silverlight 游戲開發小技巧:角色升級特效>
然后畫一個要旋轉的基礎圖形,就是我們的圓圈,這里偷個懶,直接使用了升級特效的圓圈,當然了這個部分你仍然可以使用圖片來代替這個矢量圖,如果你有興趣自己繪制,可以參考<Silverlight 游戲開發小技巧:角色升級特效>
 我們的目的是讓這個旋轉起來,中間的人物是我先放置作為參考物的,并且是正確的角度,所以需要Projection旋轉到正確的角度:
我們的目的是讓這個旋轉起來,中間的人物是我先放置作為參考物的,并且是正確的角度,所以需要Projection旋轉到正確的角度:
 請注意,第一層的Grid控件是變換的3D角度,而它下一層的Gird則是用來整體旋轉,因此要套兩層的容器。
請注意,第一層的Grid控件是變換的3D角度,而它下一層的Gird則是用來整體旋轉,因此要套兩層的容器。
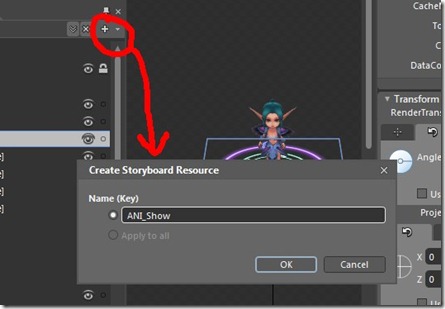
現在打開故事板,建立一個名字為ANI_Show。
 你做一下旋轉嘗試呢,調整旋轉的角度,當然了,要選定正確的Gird容器。
你做一下旋轉嘗試呢,調整旋轉的角度,當然了,要選定正確的Gird容器。
現在我們調一組動畫出來。
 添加關鍵幀,然后將0位置關鍵幀到新位置關鍵幀角度設置0-360度的動畫。
添加關鍵幀,然后將0位置關鍵幀到新位置關鍵幀角度設置0-360度的動畫。
此時此刻這個故事板動畫還是單向,我們要做成循環的動畫,下面選擇動畫的名字,在播放模式地方選擇Forever,現在這個效果會在0-360度的動畫循環了。
 好了,Forever并不會在預覽的時候自動重復的播放,而是在實際運行中才會,先把這個放一邊。
好了,Forever并不會在預覽的時候自動重復的播放,而是在實際運行中才會,先把這個放一邊。
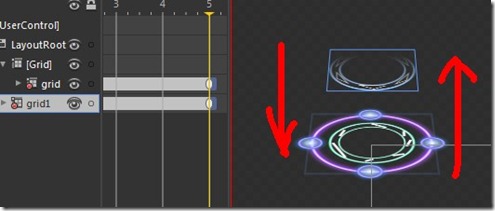
此事的傳送點似乎少點什么,我們加一個點綴:
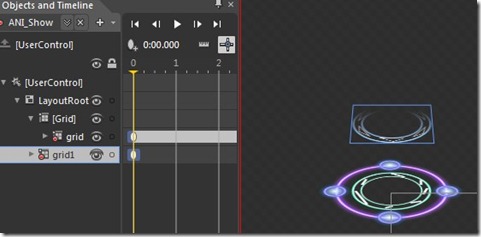
 這個圓圈和里面的是一樣的,只是簡單的復制,但是動畫則是上下的循環,并且旋轉的方向相反,下面一起來制作它:
這個圓圈和里面的是一樣的,只是簡單的復制,但是動畫則是上下的循環,并且旋轉的方向相反,下面一起來制作它:
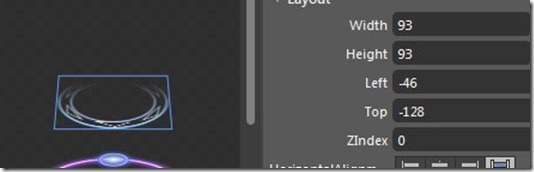
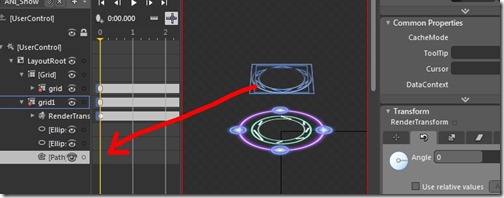
 然后在上面旋轉一半的位置上添加另外一個關鍵幀,移動小圓圈下來,而我們要在最后一幀的時候返回到最初狀態。
然后在上面旋轉一半的位置上添加另外一個關鍵幀,移動小圓圈下來,而我們要在最后一幀的時候返回到最初狀態。
 選擇起始點的第一個關鍵幀,點擊右鍵,選擇Copy,這個操作會將這個關鍵幀的信息記錄下來,你可以粘貼對象使它們也有對應的動畫,在這里,我們僅僅是操作動畫,從0的位置到新的位置,并且返回到初始狀態。
選擇起始點的第一個關鍵幀,點擊右鍵,選擇Copy,這個操作會將這個關鍵幀的信息記錄下來,你可以粘貼對象使它們也有對應的動畫,在這里,我們僅僅是操作動畫,從0的位置到新的位置,并且返回到初始狀態。
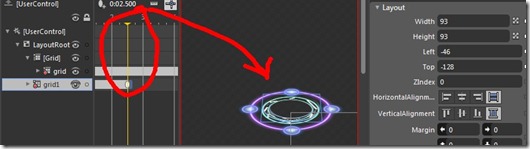
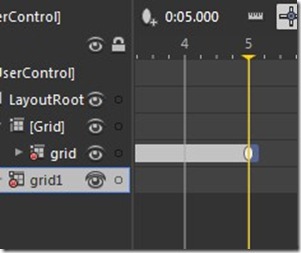
 為了達到這個效果,只需要粘貼第一開始的關鍵幀,如上圖所述,將時間軸移動到最后面,和前面的大圓圈旋轉結束是一個位置上(此時大圓圈的旋轉關鍵幀我調整到了第5秒,也就是說,它將用5秒播放從0到360的角度動畫)。
為了達到這個效果,只需要粘貼第一開始的關鍵幀,如上圖所述,將時間軸移動到最后面,和前面的大圓圈旋轉結束是一個位置上(此時大圓圈的旋轉關鍵幀我調整到了第5秒,也就是說,它將用5秒播放從0到360的角度動畫)。
但是光有移動不行的,要有一些旋轉的效果。
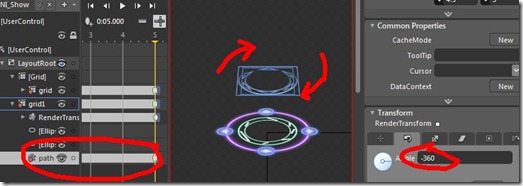
 因為圓圈并不需要所有的都旋轉,所以,我們只需要選擇它的子元素就行了。
因為圓圈并不需要所有的都旋轉,所以,我們只需要選擇它的子元素就行了。
 我們在這里將旋轉動畫設置成為-360度,這樣看起來就更加自然一些。
我們在這里將旋轉動畫設置成為-360度,這樣看起來就更加自然一些。
好了,我們制作完畢,可以仔細來看這個效果。
在游戲世界中,傳送點會有很多中形式,所以你可以使用一些屬性來規定好這些動畫信息,用以控制在不同的場景中的表現,關于傳送點特效,已經介紹完畢,關于Projection就這樣完畢了嗎,當我們發送想象的時候,會有更多有趣的效果制作出來,我在下一篇會介紹有關Projection制作圓形沖擊波的效果,敬請期待:)
本篇工程源代碼下載地址如下:點擊直接下載






 留言列表
留言列表

