
前幾天在看《jquery基礎教程》,看到事件委托的時候,關于live()方法講的不是很詳細,就去搜了一下關于live()和delegate()的。
然后在一處看到live()已經被移除了,囧,然后去看了最新的jq源碼,果然被移除了,現在是1.9.1版本,不知道live()是在之前哪個版本被移除的,慚愧啊,之前都沒留意。
看源碼發現bind()和delegate()都是由on()實現的。on()的描述如下:
.on( events [, selector ] [, data ], handler(eventObject) )
一個簡單的事件綁定如 $('button').on('click',function(){}); 與bind()無二樣。
在需要為較多的元素綁定事件的時候,優先考慮事件委托,可以帶來性能上的好處。比如:


如上圖,將click事件綁定在document對象上,頁面上任何元素發生的click事件都冒泡到document對象上得到處理。
注意到.on()的描述中第二個可選參數:selector。如下圖,添加了第二個參數,選擇符button:

結果:
當事件冒泡到document對象時,檢測事件的target,如果與傳入的選擇符(這里是button)匹配,就觸發事件,否則不觸發。
注意.on()也可以接收一個對象參數,該對象的屬性是事件類型,屬性值為事件處理函數。下面是官方文檔的一個例子:

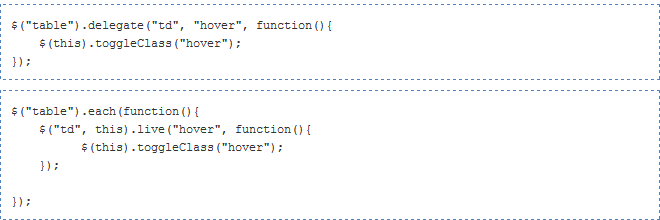
最后有一點,原先的live()方法,處理函數是默認綁定在document對象上不能變的,如果DOM嵌套結構很深,事件冒泡通過大量祖先元素會導致較大的性能損失。而使用.on()方法,事件只會綁定到$()函數的選擇符表達式匹配的元素上(上面我的例子中,為了簡單綁定到了document),因此可以精確地定位到頁面中的一部分,而事件冒泡的開銷也可以減少。delegate()與on()同理,畢竟是用on()實現的:

文章列表




 留言列表
留言列表

