上一篇的隨筆寫的是基本操作,現在可以做一些高級操作,例如有條件的查詢數據,有分頁的條件查詢數據
一、一個條件的查詢數據
查詢數據自然是先要顯示出數據,然后根據條件進行查詢數據
(1)顯示出表的數據
這個方法我還是寫在了HomeController.class控制器文件中
(1.1)寫了一個方法shouye()
|
1
2
3
4
5
6
7
|
public function shouye(){ n = M("nation"); //數據庫中的表 arr = n->select(); //查詢表中的所有數據 this->assign("shuju",arr); //將二維數組注入變量 this->show(); //顯示數據} |
(1.2)方法寫完了之后,下面就是寫顯示頁面了,這個名字和方法名一致
這里我們用表格來顯示一下數據
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代號</td> <td>名稱</td> <td>操作</td> </tr><br> <!--注意:這里的循環沒有{}這是和smarty模板的區別--> <foreach name="shuju" item="v" > <!--參數name是php頁面中的注入的名字,item是賦值的量--> <tr> <td>{v.code}</td> <!--這就是顯示的code列--> <td>{v.name}</td> <!--這是顯示的name列--> <td>操作</td> </tr> </foreach></table> |
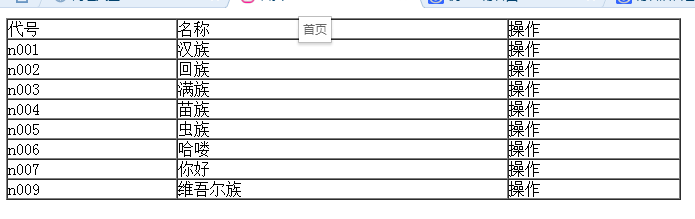
下面運行看下效果:注意地址欄的書寫:http://localhost/tp/index.php/Home/Home/shouye

(2)添加查詢條件
(2.1)這樣的話就要添加查詢的文本框和查詢按鈕了,我們添加在表的前面
這里用表單來寫,因為提交嘛,所以用表單進行寫
|
1
2
3
4
5
6
|
<form action="__ACTION__" method="post"> <div> 根據名稱查詢:<input type="text" name="name" /> <input type="submit" value="查詢"/> </div></form> |
看下顯示效果

(2.2)顯示出來之后,就是后面的處理頁面了
這個查詢和添加、修改的邏輯處理方式還不一樣,這里就不用if判斷了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public function shouye(){ tj = " 1=1 "; //條件恒成立 if(!empty(_POST["name"])) //判斷傳過來的name值是不是空的 { name = _POST["name"]; tj = " Name like '%{name}%' "; //修改tj的值 } n = M("nation"); arr = n->where(tj)->select(); //因為是tp框架,所以直接可以調用這個條件,用where()方法 this->assign("shuju",arr); this->show();} |
這樣運行一下,然后查看一下結果
查詢一下“回”的信息,可以實現這個查詢

(2.3)可以在這個查詢中添加分頁,也就是分頁的顯示
1.這里我們引用一下以前寫過的page分頁的類,先把這個page的類放到自己的模塊下面,我放在了這里

打開這個類文件,修改一下命名空間如下所示:

然后關閉就可以了。
2.在shouye()方法中調用Page類
2.1首先要調用這個page類
2.2這個類要有兩個參數:分頁的總條數,顯示的條數
|
1
|
page = new \Home\shuju\page(zts,2); //第一個參數:數據總條數;第二個參數是顯示幾條 |
2.3總條數:查詢也是要顯示總條數
|
1
|
zts = n->where(tj)->count(); //總條數也要包括查詢 |
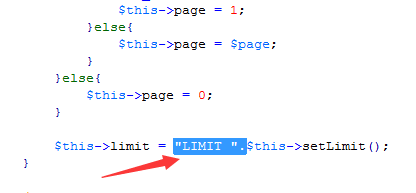
2.4在limit這里要對源文件,進行修改
|
1
|
page->limit; //LIMIT 10,3 |
這樣的話會多著個limit,那么在page.class.php源文件中刪除就可以

2.5查詢所有條件時加上這個limit(page->limit)方法
|
1
|
arr = n->where(tj)->limit(page->limit)->select(); |
2.6注入變量(將分頁的信息顯示信息注入)
|
1
|
this->assign("fenye",page->fpage()); //page的fpage分頁的顯示信息 |
看下總的這個shouye()的方法,上面的綜合
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
public function shouye(){ tj = " 1=1 "; if(!empty(_POST["name"])) { name = _POST["name"]; tj = " Name like '%{name}%' "; } n = M("nation"); zts = n->where(tj)->count(); //總條數也要包括查詢 page = new \Home\shuju\page(zts,2); //第一個參數:數據總條數;第二個參數是顯示幾條 //page->limit; //LIMIT 10,3 arr = n->where(tj)->limit(page->limit)->select(); //這是顯示的分頁 this->assign("shuju",arr); //注入變量(總的數據的) this->assign("fenye",page->fpage()); //注入變量(分頁的顯示信息) this->show();} |
2.7在顯示頁面,顯示這個變量
|
1
|
<div>{fenye}</div> |
看先運行結果,是有了分頁信息

但是這樣有個缺陷,就是在查詢一個條件時,第一條是顯示的總條數是正確的額,但是后面的是錯誤的,那么就是要修改代碼
注意:將數據的傳輸方式修改(post修改為get)
3.查詢的文本框顯示默認值
這里在條件恒成立下,定義一個name值為空,然后在注入變量
在顯示頁面的文本框的中,添加value值是前面注入的變量
注意:
1.看下完整的php頁面的代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public function shouye(){ tj = " 1=1 "; name = ""; if(!empty(_POST["name"])) { name = _POST["name"]; tj = " Name like '%{name}%' "; } n = M("nation"); zts = n->where(tj)->count(); //總條數也要包括查詢 page = new \Home\shuju\page(zts,2); //第一個參數:數據總條數;第二個參數是顯示幾條 //page->limit; //LIMIT 10,3 arr = n->where(tj)->limit(page->limit)->select(); //這是顯示的分頁 this->assign("shuju",arr); //注入變量(總的數據的) this->assign("fenye",page->fpage()); //注入變量(分頁的顯示信息) this->assign("name",name); //將name的值注入變量 this->show();} |
2.顯示頁面的整體內容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
<form action="__ACTION__" method="get"> <div> 根據名稱查詢:<input type="text" name="name" value="{name}"/> <input type="submit" value="查詢"/> </div></form><br /><table width="50%" border="1" cellpadding="0" cellspacing="0"> <tr> <td>代號</td> <td>名稱</td> <td>操作</td> </tr> <foreach name="shuju" item="v" > <tr> <td>{v.code}</td> <td>{v.name}</td> <td>操作</td> </tr> </foreach></table> <div>{fenye}</div> |
這樣總的效果就已經結束了
進行查詢后,文本框顯示查詢的名字,顯示的條數也是會變換的

二、數據取值方式
1.寫一個方法,來進行數據的傳值差別:正常的GET方式取值
|
1
2
3
4
|
public function testget(){ echo _GET["name"];} |
在瀏覽器的地址欄地址中輸入:
(1)后面是:?名稱="值"
1.沒有傳值的話是空
http://localhost/tp/index.php/Home/Home/testget
輸出就是空的:

2.有值的傳值
http://localhost/tp/index.php/Home/Home/testget?name=%22%E4%BD%A0%E5%A5%BD%22
這樣就會輸出:你好

(2)后面是路徑的方式:/名稱/值
地址欄中輸入:
http://localhost/tp/index.php/Home/Home/testget/name/qqqqqq
輸出結果

注意:傳多值就是/名字/值/名字/值
2.給方法賦值的方式取值
|
1
2
3
4
|
public function testget(code){ echo code; } |
三、session方法和cookie方法
(1)session方法
1.默認情況下,初始化之后系統會自動啟動session,如果不希望系統自動啟動session的話,可以設置SESSION_AUTO_START為false,例如:
|
1
|
'SESSION_AUTO_START' =>false |
關閉自動啟動后可以項目的公共文件或者在控制器中通過手動調用session_start或者session('[start]')啟動session。
2.session賦值
|
1
|
session('name','value'); //設置session |
3.session判斷
|
1
2
|
// 判斷名稱為name的session值是否已經設置session('?name'); |
4.session管理
|
1
2
3
4
|
session('[pause]'); // 暫停session寫入session('[start]'); // 啟動sessionsession('[destroy]'); // 銷毀sessionsession('[regenerate]'); // 重新生成session id |
(2)cookie方法
Cookie設置
|
1
2
|
cookie('name','value'); //設置cookiecookie('name','value',3600); // 指定cookie保存時間 |
四、模板(三元運算)
模板可以支持三元運算符
|
1
2
|
{status?'正常':'錯誤'}{info['status']?info['msg']:info['error']} |
注意:三元運算符中暫時不支持點語法。
五、AJAX返回
要使用ajax就要引用jQuery了,我們把jQuery拿進來
(1)我放到了Public文件夾下,新建一個js文件夾下

(2)然后就是在顯示的頁面調出這個js文件
|
1
|
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script> |
(3)看下這個文件是不是引入了
在瀏覽器的地址欄中輸入:http://localhost/tp/index.php/Home/Home/shouye
查看源代碼查看是不是引入了

點開之后要是能夠出現就是引入成功了
(4)在控制器中寫一個方法chuli,讓ajax返回這個方法
|
1
2
3
4
|
public function chuli(){ } |
(5)就要寫ajax了
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> .ajax({ url:"__CONTROLLER__/chuli", //處理方法的 dataType:"TEXT", success: function(data){ //成功之后的輸出的信息 } })</script> |
(6)在chuli方法頁面就要寫返回值了
|
1
2
3
4
|
public function chuli(){ this->ajaxReturn("hello","eval"); //返回的值,返回值的方式eval就是text方式 } |
注意:如果是JSON/JSONP格式,會自動編碼成JSON字符串,如果是XML方式,會自動編碼成XML字符串,如果是EVAL方式的話,只會輸出字符串data數據。
完整的顯示頁面的代碼:
|
1
2
3
4
5
6
7
8
9
10
|
<script type="text/javascript"> .ajax({ url:"__CONTROLLER__/chuli", dataType:"TEXT", success: function(data){ alert(data); //返回的信息 } })</script> |
看下效果:

也可以是關聯數組的數據,就不寫了
六、跳轉和重定向
(1)頁面跳轉
使用方法很簡單
|
1
2
3
4
5
6
7
8
9
10
|
User = M('User'); //實例化User對象result = User->add(data);if(result){ //設置成功后跳轉頁面的地址,默認的返回頁面是_SERVER['HTTP_REFERER'] this->success('新增成功', 'User/list');}else{ //錯誤頁面的默認跳轉頁面是返回前一頁,通常不需要設置 this->error('新增失敗');} |
注意:success和error方法的第一個參數表示提示信息,第二個參數表示跳轉地址,第三個參數是跳轉時間(單位為秒)
|
1
2
3
4
|
// 操作完成3秒后跳轉到 /Article/indexthis->success('操作完成','/Article/index',3);// 操作失敗5秒后跳轉到 /Article/errorthis->error('操作失敗','/Article/error',5); |
注意:跳轉地址是可選的,success方法的默認跳轉地址是_SERVER["HTTP_REFERER"],error方法的默認跳轉地址是javascript:history.back(-1);。
這就是tp框架的另外的一些知識和操作
文章列表
