一步一步學Silverlight :Silverlight與HTML混合之無窗口模式
[1] 一步一步學Silverlight :Silverlight與HTML混合之無窗口模式
[2] 一步一步學Silverlight :Silverlight與HTML混合之無窗口模式
[2] 一步一步學Silverlight :Silverlight與HTML混合之無窗口模式
概述
Silverlight 2 Beta 1版本發布了,無論從Runtime還是Tools都給我們帶來了很多的驚喜,如支持框架語言Visual Basic, Visual C#, IronRuby, Ironpython,對JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步學Silverlight 2系列》文章將從Silverlight 2基礎知識、數據與通信、自定義控件、動畫、圖形圖像等幾個方面帶您快速進入Silverlight 2開發。
本文將介紹Silverlight與HTML混合編程之無窗口模式。
無窗口模式
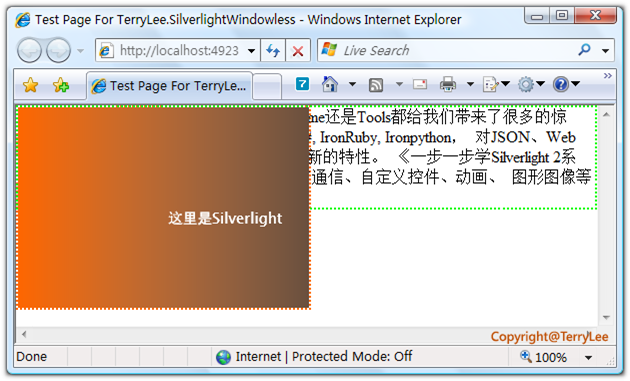
為什么默認情況下Silverlight插件會擁有自己的窗口,所有的Silverlight的處理操作都會在該子窗口中完成。我們看一個例子:
先做一個簡單的Silverlight界面:
<StackPanel> <StackPanel.Background> <LinearGradientBrush StartPoint="1,0" EndPoint="0,0"> <GradientStop Color="Transparent" Offset="0" /> <GradientStop Color="#FF6600" Offset="1" /> </LinearGradientBrush> </StackPanel.Background> <TextBlock Text="這里是Silverlight" Margin="150 100 0 0" Foreground="White"/> </StackPanel>
在測試頁中定義兩個樣式,分別用來控制Silverlight插件和HTML內容的樣式:
<style type="text/css"> .slPlugin { position: absolute; top: 0px; left: 0px; width: 50%; height: 200px; border:dotted 2px #FF6600; } .content { position: absolute; top: 0px; left: 0px; border:dotted 2px #11FE02; } </style>
為Silverlight插件設置樣式,并將插件的背景設置為Transparent
<asp:Silverlight ID="Xaml1" runat="server" Source="/ClientBin/TerryLee.SilverlightWindowless.xap" Version="2.0" CssClass="slPlugin" PluginBackground="Transparent"/>
放置一個div,里面加一些文本:
<div class="content"> Silverlight 2 Beta 1版本發布了,無論從Runtime還是Tools都給我們帶來了很多的驚喜, 如支持框架語言Visual Basic, Visual C#, IronRuby, Ironpython, 對JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。 《一步一步學Silverlight 2系列》文章將從Silverlight 2基礎知識、數據與通信、自定義控件、動畫、 圖形圖像等幾個方面帶您快速進入Silverlight 2開發。 </div>
現在來運行程序:

[第1頁][第2頁]
文章標籤
全站熱搜
