require('./autoRoute.js')給引入進來,那也行。但是,為什么不把心放大一點呢?比如說,我們把它做成一個npm包!npm config set registry https://www.npmjs.com/
因為這個官方npm加載速度慢,之后再切換回來
npm config set registry https://registry.npm.taobao.org
2、自己電腦不是adminstrator權限,請切換到administrator用戶。這個不需要告訴你怎么切換用戶吧
3、注冊一個npm賬號
cd進去npm init
接下來就是一長串表單:
- name:填寫你這個包的名字,默認是你這個文件夾的名字。不過這里要著重說一下,最好先去npm上找一下有沒有同名的包。最好的測試方式就是,在命令行里面輸入
npm install 你要取的名字,如果報錯,那么很好,npm上沒有跟你同名的包,你可以放心大膽地把包發布出去。如果成功下載下來了。。。那么很不幸,改名字吧。。。 - version:你這個包的版本,默認是1.0.0
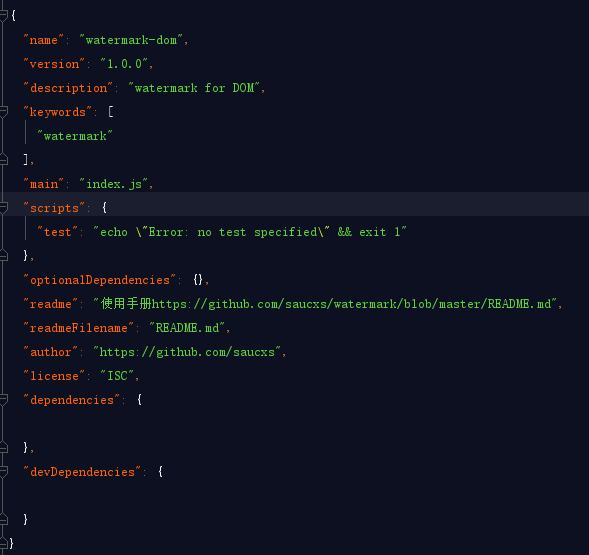
- description:這個用一句話描述你的包是干嘛用的,比如我就直接:‘watermark for dom’
- entry point:入口文件,默認是
Index.js,你也可以自己填寫你自己的文件名 - test command:測試命令,這個直接回車就好了,因為目前還不需要這個。
- git repository:這個是git倉庫地址,如果你的包是先放到github上或者其他git倉庫里,這時候你的文件夾里面會存在一個隱藏的
.git目錄,npm會讀到這個目錄作為這一項的默認值。如果沒有的話,直接回車繼續。 - keyword:這個是一個重點,這個關系到有多少人會搜到你的npm包。盡量使用貼切的關鍵字作為這個包的索引。我這個包嘛,第一是在
express下工作的,然后又是一個插件plugin,然后又是一個注冊路由route用的,而這個路由又是基于文件目錄dir,所以很好就得出我的包的索引關鍵字。 - author:寫你的賬號或者你的github賬號吧
- license:這個直接回車,開源文件來著。。。

2、然后,在目錄下新建一個index.js文件,或者你剛才修改了那個entry point的值,那么你這個文件名也跟著改為那個值。
 這個index.js里面我放了一個壓縮的index.min.js。
這個index.js里面我放了一個壓縮的index.min.js。
npm login
登錄的是自己注冊的用戶名和密碼。
PS:或者使用添加npm用戶
npm adduser
四、npm發布到官方網上
npm publish
npm publish
PS :每一次發布新的一版,version版本要改變,不然npm會給我報錯。一般情況下,一旦你要修改你已經發布后的代碼,然后又要執行發布操作,務必到package.json里面,把version改一下,比如從1.0.0改為1.0.1,然后在執行npm publish,這樣就可以成功發布了。

六、如何使用watermark-dom包(最后邊是最重要的)
npm包引入
第一步:獲取水印組件包: npm install watermark-dom
第二步:引入水印模塊:import watermark from 'watermark-dom'
第三步:在需要使用水印的頁面js中調用水印初始化方法
watermark.init({ watermark_txt: "測試水印"});
文章列表
